
Getty Images search experience vision
Role: Director. Led a design manager, 4 product designers, 1 content designer, 1 UX researcher. Partnered with VPs of product and engineering.
Problem: Lack of a shared vision, sense of direction. Teams running in different directions and focusing on very small incremental improvements that weren’t moving the needle meaningfully.
Outcomes:
22%+ increase in search-to-download rates and overall reduction in interaction depth.
Collaboratively created and aligned Sr Leadership + 60 person org on a cohesive end-to-end design vision and 12+ month roadmaps
Promoted one designer to principal
Defined a new parallel execution process: Continuous discovery/planning + continuous delivery/iteration
Significantly improved trust and collaborative culture between product and engineering teams.
The Vision
One of the artifacts we created fairly early on, while research was still being conducted was a vision video aimed at inspiring our leadership and organization.
At a company all hands, I presented on our design approach and progress thus far and played the video which served to generate a ton of excitement across teams and was a key factor in motivating cross-functional teams to collaborate together.

Understanding the problem space
🔍 Research: Qual + Quant
I led my team in establishing a close partnership with data science to align our qualitative insights with patterns in quant search data.
Spearheaded a continuous discovery process to observe, interview, and test prototypes with customers to inform product and dev decisions throughout execution.
Fostered a deeper cross-functional partnership on quant/qual data analysis which helped align more quickly across teams and with leadership on key insights/decisions.
🗣️ Customer target: 2 primary behavioral segments
Searchers who know exactly what they want but don’t know the right language to use to get results that match what’s in their head.
Searchers who have a rough concept and struggle to get started, find inspiration, and explore.
I worked to align with leadership peers on these target segments as well as a prioritized list of key insights/associated actions and helped to socialize across the organization and with leadership team through a series of presentations.
Narratives to socialize and guide
I tasked my lead designer and research to create narratives to help socialize and frame further design exploration. One to illustrate the “language barrier” between our customers and our search engine and one to illustrate the difficulty exploring and filtering to find the perfect image or video.
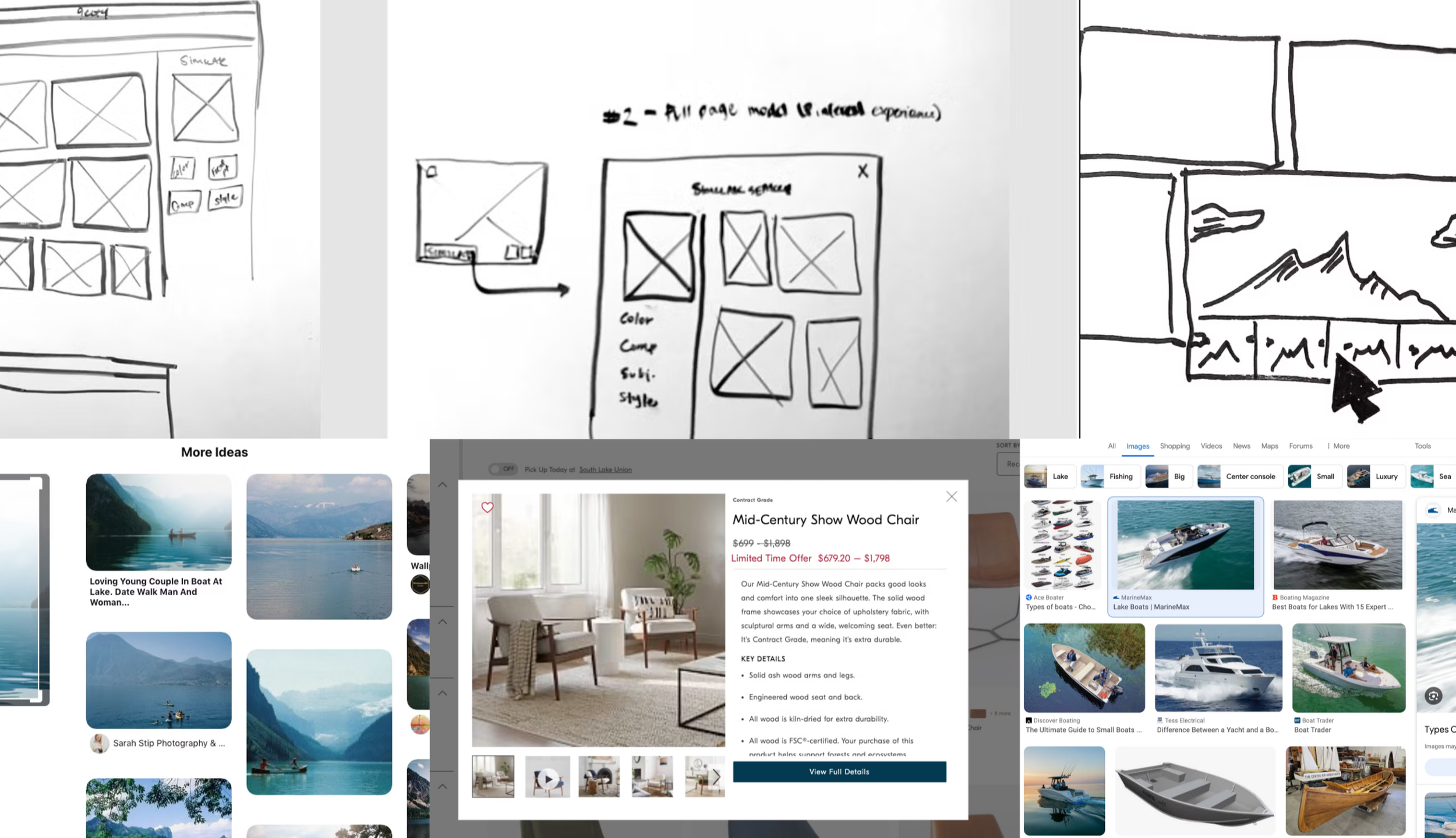
Ideation/alignment workshops
To build cross-functional alignment and help identify and prioritize design concepts, my team and I facilitated several structured ideation sessions with cross-functional partners including front and back-end developers, data scientists, analytics, and product managers.
The primary outcome of the sessions were not only alignment on general detailed design direction but a shared sense of purpose across the teams which helped us move faster when we got into execution, avoiding time intensive reviews and disagreements.


Prioritization, roadmaps, execution
After key concepts had gone through several rounds of iterative prototype testing and we started building confidence through continuous discovery research, I partnered with the VP of product-search and worked with my manager, design/research leads, and a sr product manager to prioritize key feature areas and develop roadmaps.
For prioritization/stack ranking we used RICES framework. As a cross functional team, we then categorized based on relative effort - Big Swings, Quick Wins, etc. and built out forward looking roadmaps which we iterated on as we executed and learned what was working, what wasn’t in market through a variety of A/B and multi-variant tests.
These roadmaps proved very durable and were used to guide delivery. Importantly, I made sure design was involved in shaping and iterating on all of these strategy/planning decision points and in continually reminding teams of the initial vision/goals.
Outcomes
Beyond the results below, some of the larger UX paradigm shifts ended up being used as the foundational design of our Gen AI tools in 2023 and 2024 which have been released and you can play with them yourself on iStock or Getty Images.
Additionally, I was able to advocate for an promote a designer from senior to principal based on her leadership and contributions to to this initiative.



